Creative ways to show learners how much progress they’ve made: that was the E-learning Heroes challenge #60.
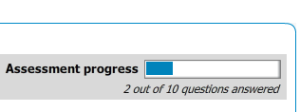
Storyline Developer recently completed a project to integrate elearning into a university-level maths course. The client asked for the familiar look and feel of their LMS to be replicated as closely as possible. (We did, and the new interactions integrated seamlessly–which was ultimately what they wanted.) Replication of the client’s existing LMS interface required us to develop a small progress bar that filled-up as the learner answered questions.
It’s a simple enough idea, and one you’ve probably seen in your time around the traps… or maybe somewhere on the internet.
Anyway, with the university maths project fresh in my mind, I thought I’d do something like that for the challenge. There was one small problem with trying to quickly create a pretend maths course: my maths abilities are less than brilliant. So much so that I may once have been compared unfavourably to Clever Hans.
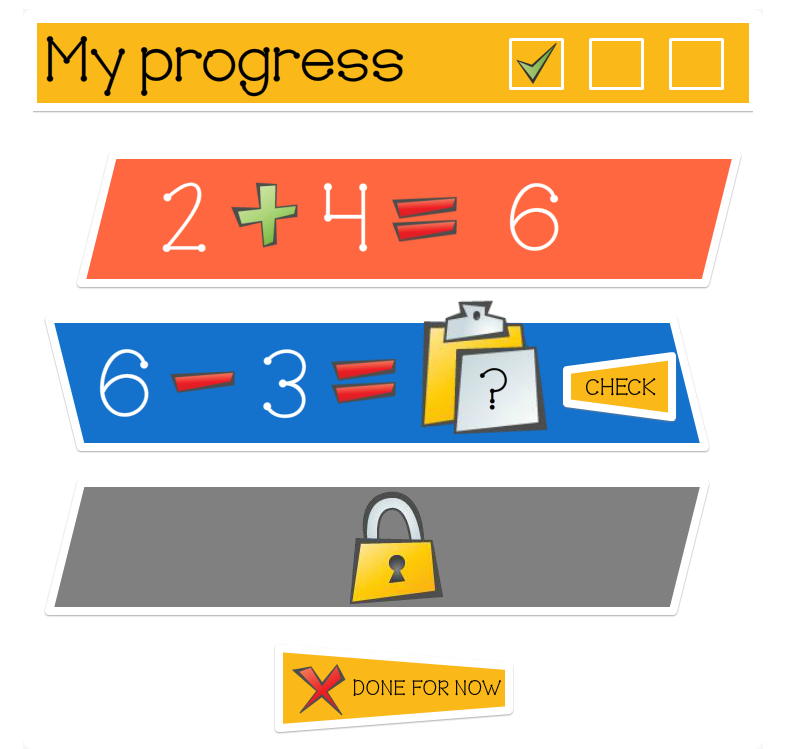
So, to keep it simple, I decided to do a maths interaction for young children.

In Storyline 2, the default menu panel can show the learner the progress they’ve made towards completing their course or interaction. Of course, this challenge demanded something a bit more customised. I decided to also make it a priority to show the learner how well they are doing in the quiz as they are completing it.
Tick boxes was the easy answer.
A live demo of the simple maths interaction with customised progress bar is available for your viewing pleasure. Just click the Play button below:

If you’re more the sort who takes pleasure in knowing how it was done, I’ll try to get around to making a short video tutorial that shows exactly how the progress meter was made.
Or, you can download the Storyline source file below:




[…] I recently promised, I’ve put together a short video that shows an easy way to develop a customised progress […]