Last week’s e-learning heroes challenge was all about zooming images in e-learning.
Now, I love desserts. I love to make them, I love to share them, I love to eat them. So, for this challenge I decided I’d create a desserts menu in Storyline.

Design

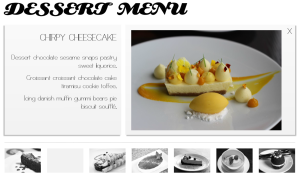
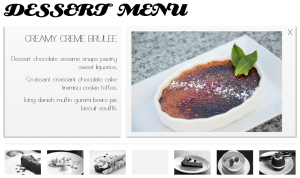
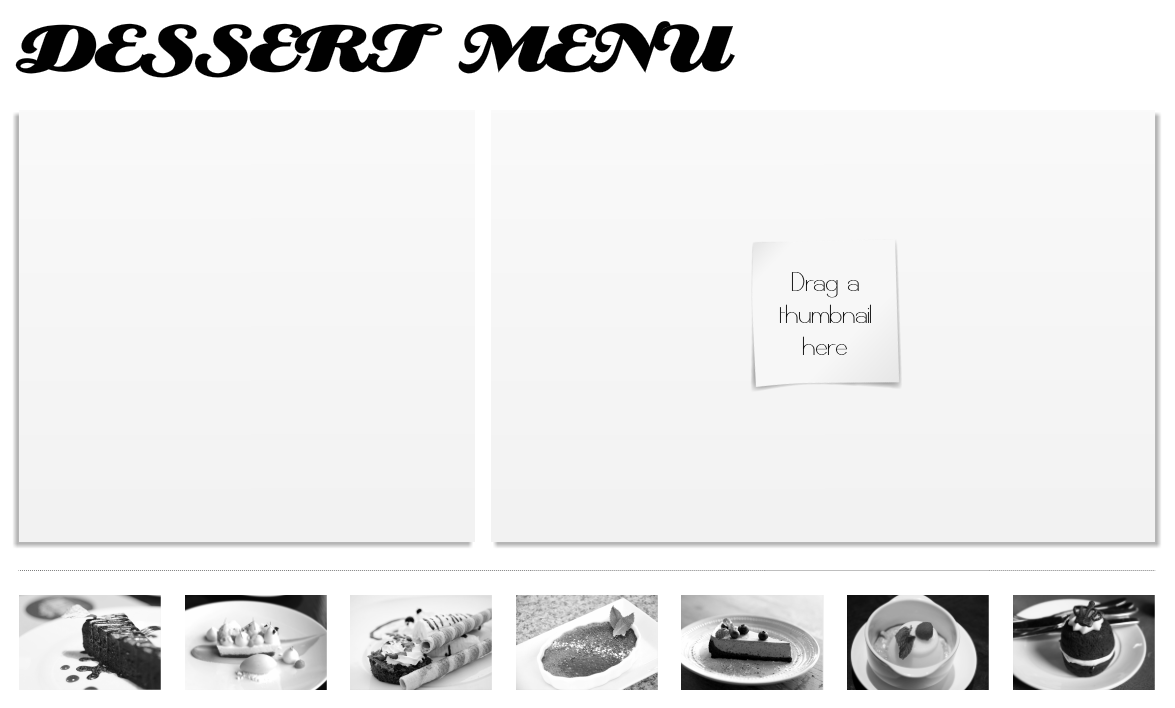
I started with a wooden background simulating a tabletop and a clipboard for a menu, but decided it looked a bit too rustic for my yummy dessert images, so I changed tack and settled on a minimal, elegant, white theme.
I really like drag and drop interactions so I combined drag and drop with zooming. I created black and white thumbnails of my desserts to be dragged into the menu. When the user does so, the image zooms in to glorious colour using a circle entrance animation. I added a close button to each zoomed dessert, but also the ability for the user to simply drag another thumbnail onto the zoomed image. To finish it off, I added some elegant, classical background music, ’cause that’s how I eat my desserts.
Try it for yourself by clicking Play below and let me know what you think in the comments. It works great on PC, tablet and phone.



Be First to Comment