Sure, I’m a Storyline developing, interaction-blockbuster beast now, but in a previous job I kinda sorta earned a reputation as a grammar bully. I prefer the term word nerd. Whatever label you want to put on it, I love language. And I confess, there was a time when I took slightly too much delight in defending its honour.
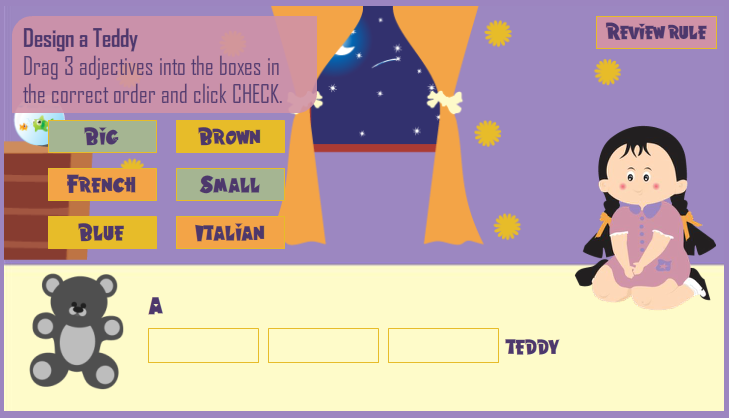
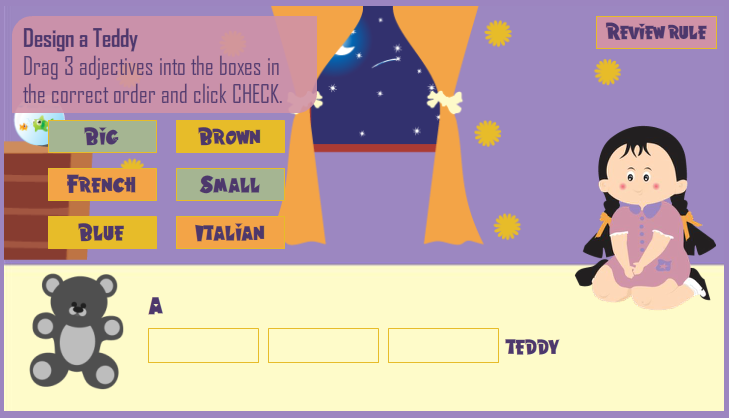
Last week, for gits and shiggles, I built a simple grammar game using Articulate Storyline 2.
For interactivity, it uses Storyline 2’s drag-and-drop capabilities, and it’s a reasonable example of how a short and sharp interaction can apply quite a few states and variables for practical effect. If you want to know how it was done, maybe I’ll go into detail about that in a later post.
Anyways, clicky-clicky the Play button below if you want a quick squiz.


With a bit more time, I might expand the number of practice screens in the game and even add more types of adjectives. Still, as it is it already illustrates the interaction concept, right?
What do you think? Let me know your thoughts in the comments section below. Just be sure to proofread anything you type, lest you be pressured into parting with your lunch money.
As with many of the distractions you can read about on here, this one was sparked by one of Dave Anderson’s challenges. A while ago, there was a toy challenge that I missed, the memory of which played a part in the decision to use toys as the basis of this demo. You know how it is: one bird, two stones… you’re twice as likely to get a stoned bird, right?






[…] one of the simple methods I applied to quickly create the Adjectival Teddy game that I shared in an earlier post. Back then, I said I might show you how the game was put together. I guess now is the time that […]
[…] in my previous video on how to use motion paths, I’ll be showing how I use object states by referring to the demo Adjectival Teddy: The […]