New dials in Storyline 360
I’ve been playing around with dials since Articulate 360 was launched a couple weeks ago, so I was very pleased to see this week’s e-learning heroes challenge was about using interactive knobs and dials in e-learning.

If you’d like to learn about the basics of dials, scroll down to watch a couple of videos I recorded before this challenge.
Where would you see a dial?
So how could you use a dial in an e-learning course? The first thing that springs to mind are machines, right? If you look at the inside of a car, for example, there are all sorts of dials and knobs.
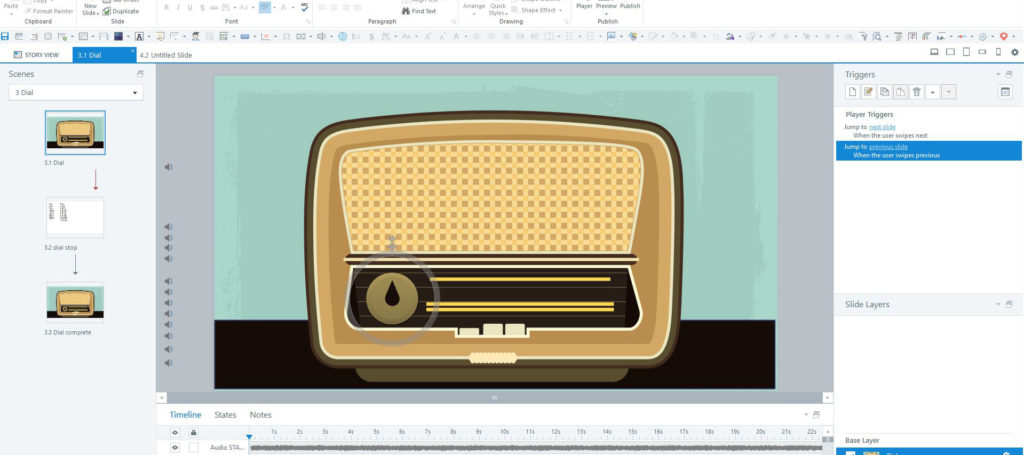
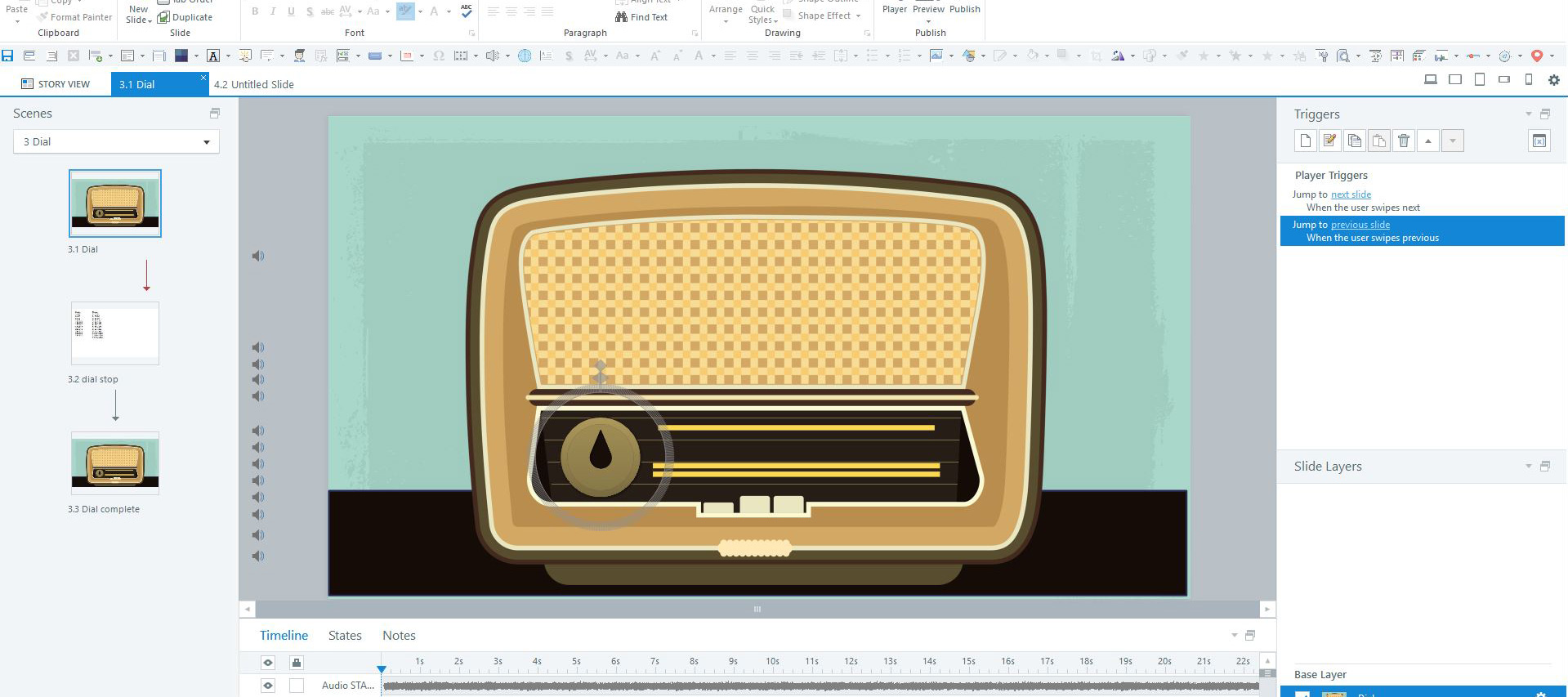
The second thing I thought of though was a good, ol’ fashioned radio! I set to create a radio complete with white noise in between stations.

My radio
I looked around for images I could use for the look and feel and settled on a retro look—reminded me of my nana’s radio. The rest was quite simple:
- Choose 12 tunes the radio would play
- Source a white noise audio file to play in between stations
- Create layers for each of the audio files
- Insert the dial and place on the radio
- Create a bunch of triggers to show the different layers as the dial is turned
Voila! The radio works! See it for yourself:

VIDEO: How to create a radio using the new dial feature in Storyline 360
I also recorded a video on how I created this radio:
Need e-learning development? Check us out at Storyline Developer.
Want to learn how to do what we do? Visit Storyline Training.

Be First to Comment