Drop-down menu challenge
E-learning Heroes Challenge 164 is about using drop-down menus for navigation in e-learning. Storyline 360 does not have a built-in drop-down function, but we can easily create a custom drop-down menu.
Design
I created a short piece recently as a presentation to win a contract. We won the contract (yay) so I decided to re-purpose the demo as a template to share. Lucky for me, the demo includes a drop-down menu. I replaced most content with dummy content and changed the colour scheme to an orange-grey.

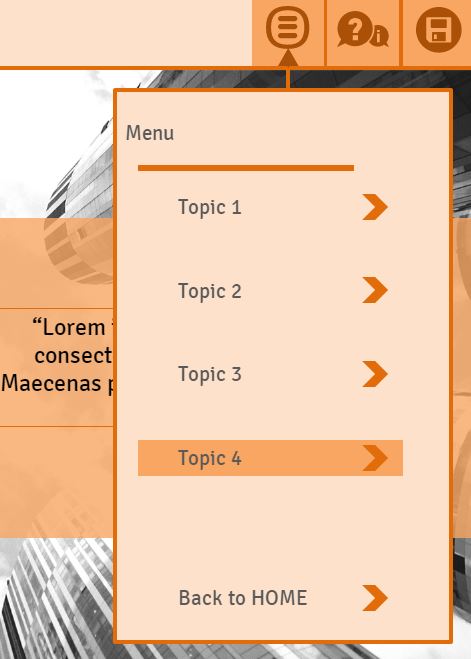
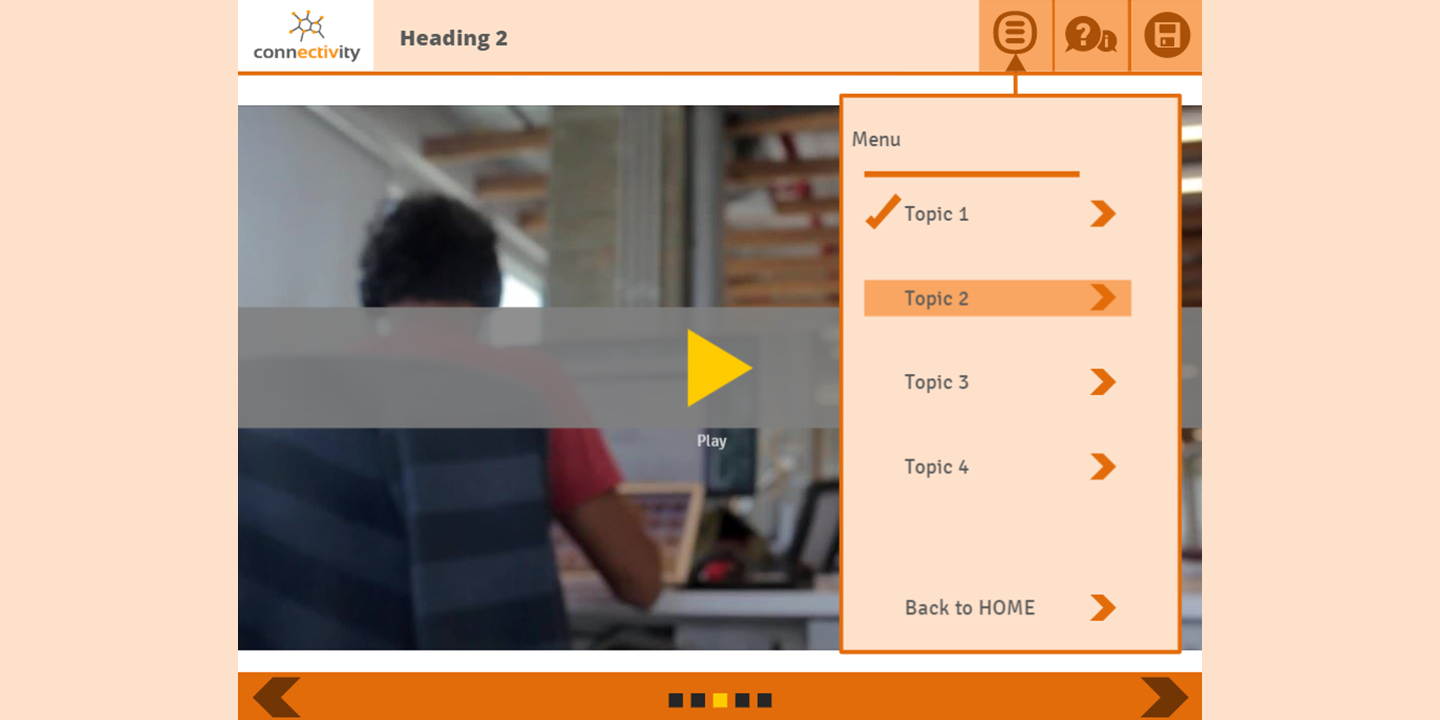
Menu
The drop-down menu I created is quite simple: Click the menu button and the menu rolls down using a wipe animation. Click the menu button again and it rolls right back up. There is a bit of complexity though—I added custom current and completed states to the four topics, so learners know where they are as well as what they’ve completed. A few variables make the menu work dynamically.

Go on, take a look, click Play.

Wipe down, wipe up
Here’s a quick video tutorial on how I achieved the reasonably smooth wipe down, wipe up effect. It’s also on the Help button.
Freebie
If you’d like to nab this template, click the download button below. And as always, let me know what you think in the comments below.


Very nicely done!!
Thanks Gail, appreciate it!
I really like the drop-down menu in the top RH corners. Very stylish. thx for the download!
Thanks Jude, glad you liked it!
Hey! i really like this, do you think i could download? the google drive link isnt working
Hi Jenna,
Sorry! I have updated the link, so have a go now, it should be working for you.
Thanks for the feedback!
Oh! I love this popdown menu Thanks so much for sharing
Thank you so much Judith!
Hi Veronica, this is so cool! Exactly what I was looking for. Unfortunately, the download link doesn’t work for me. Could you repost or email me the link directly. Thank you so much!
Thank you Teresa! Sorry about that, I have updated the link, let me know if you have any issues.